Praktyczne wprowadzenie do testowania dostępności aplikacji webowych
Długość
10 godzin (2 dni x 5h online)
Najbliższy termin
19-20 lutego 2026
Cena
1900 zł netto (2337 zł brutto)
Forma
Online na platformie Teams
Lokalizacja
Twój dom/biuro
Język
polski
Podstawowe informacje
Dla kogo jest to szkolenie: Testerzy, specjaliści ds. jakości oprogramowania, inżynierowie QA, programiści interfejsów użytkownika, product ownerzy, automatycy testów.
Cel szkolenia: Zostaniesz początkującą/ym testerką/em dostępności oprogramowania.
Czas trwania: 10 godzin zegarowych, na które składają się 2 dni szkoleniowe trwające 5 godzin każdy.
Trenerzy: Dawid Górny, Krzysztof Suder, Tomasz Bonior, Kacper Mikocki, Adrian Wyka.

Czego się dowiesz?
Przekazujemy tylko praktyczną wiedzę, samą esencję bez zbędnych ozdobników:
Zobaczysz czego doświadcza użytkownik z niepełnosprawnością, kiedy używa popularnych aplikacji webowych.
Dowiesz się dlaczego i jak należy testować dostępność aplikacji webowych.
Poznasz strukturę WCAG, przykłady dobrych i złych praktyk oraz narzędzia do manualnych i automatycznych testów dostępności.
Pokażemy Ci, jak przeprowadzamy audyty dostępności.
Wskażemy Ci już istniejące rozwiązania, sprawdzone w Twojej branży.

Czego się nauczysz?
Nabytą wiedzę przećwiczysz w praktyce. Wspólnie przejdziemy przez realne problemy testowania dostępności oraz zastosowanie konkretnych technik i narzędzi:
Odkryjesz problemy dostępności obecne w Twoim produkcie.
Poznasz najpopularniejsze technologie asystujące wykorzystywane przez osoby z niepełnosprawnościami.
Zrozumiesz czym są poziomy i kryteria WCAG.
Nauczysz się jak odróżniać dostępne i niedostępne elementy interfejsu użytkownika.
Przeprowadzisz testy dostępności strony internetowej i zaraportujesz problemy.
Wypróbujesz najpopularniejsze narzędzia wykorzystywane przez audytorów dostępności.
Zobaczysz w akcji komercyjne i darmowe narzędzia do automatycznej weryfikacji dostępności i dowiesz się czy i jak można je wpiąć w istniejący system CI/CD.
Wspólnie dopasujemy odpowiednie narzędzia do każdego poziomu testów - jednostkowych, integracyjnych, systemowych i na produkcji.

Co otrzymasz?
Dostaniesz imienny certyfikat potwierdzający uczestnictwo w szkoleniu.
Ocenimy Twoje zadanie domowe i przekażemy Ci informację zwrotną.
Jeżeli zamówisz szkolenie dla większej grupy (od 5 osób):
Szkolenie możemy przeprowadzić również w języku angielskim.
Pomożemy Ci zaplanować i zorganizować sesje szkoleniowe dla Twojego zespołu.
Materiały oparte o wybraną przez Ciebie aplikację - przykłady, zadanie domowe, quiz sprawdzający wiedzę, dostęp do strony, na której możesz ćwiczyć testowanie dostępności.
Opinie ekspertów dostępności cyfrowej na temat Twojego produktu, a także propozycje poprawek problemów, które wykryjemy na etapie przygotowania do szkolenia.
Jeżeli zechcesz, opiszemy nasze wspólne szkolenie, promując Twoją organizację jako inkluzywną i dbająca o dostępność dostarczanych produktów i usług.
Możesz nagrać nasze szkolenie i wracać do niego w dowolnej chwili.

Zarezerwuj miejsce
Możesz zarezerwować miejsce dla siebie na najbliższą sesję szkoleniową. W dowolnej chwili możesz też anulować lub przełożyć swoją rezerwację, to nic nie kosztuje.
Jeśli wciąż masz pytania dotyczące naszej oferty - napisz do nas.

Szkolenia dla firm i instytucji
Dopasowujemy się do Waszych potrzeb, odpowiednio dobieramy formę i zakres zajęć.
Przykłady czerpiemy z Waszego produktu. Praktyczne szkolenia uzupełniamy zadaniami domowymi i quizami. Szkolimy zarówno w języku polskim jak i angielskim, tradycyjnie i zdalnie. Zajęcia mogą obejmować tylko wybrane moduły, w preferowanej przez Was kolejności.
Przeczytaj relacje z naszych szkoleń dla firmy IT, muzeum, GOPR.

Agenda szkolenia
- Jak (nie)dostępna może być Twoja aplikacja webowa? (2h)
- Z jakimi wyzwaniami mierzą się użytkownicy z niepełnosprawnościami korzystając z aplikacji webowych?
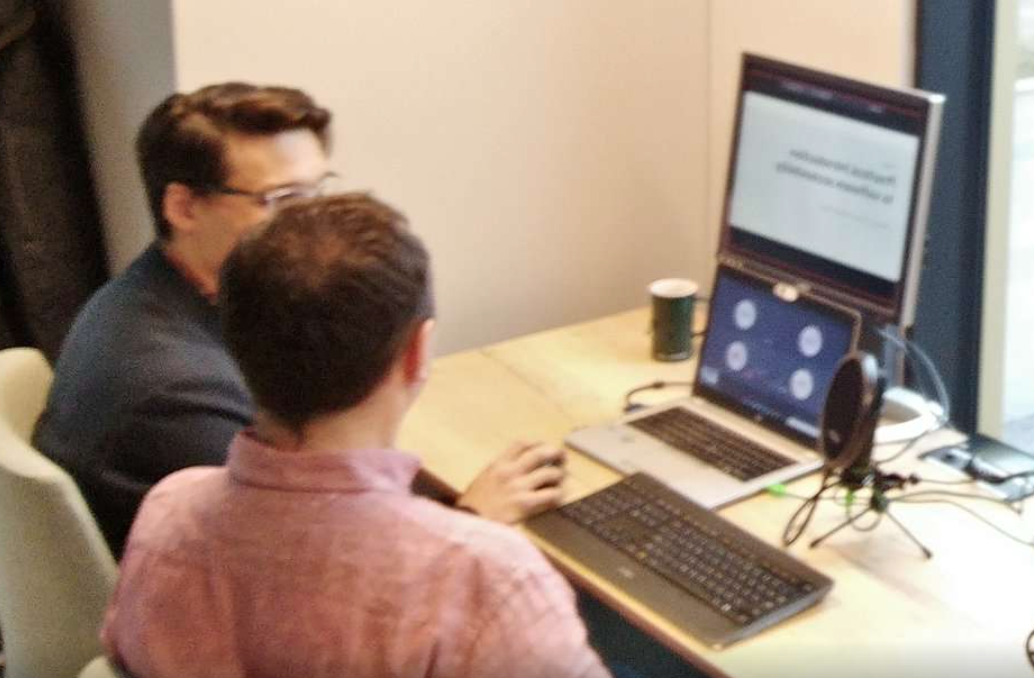
- W jaki sposób osoba z niepełnosprawnością wzroku używa aplikacji webowych? - demo
- Jak brak dostępności może wpłynąć na Twoją markę?
- W jaki sposób dostępność (lub jej brak) przekłada się na satysfakcję klientów?
- Jakie są wymagania prawne dotyczące dostępności cyfrowej?
- Jak testować dostępność aplikacji webowych samodzielnie? (3h)
- Co to jest WCAG?
- Co zawiera WCAG 2.1? Wytyczne i dokumenty uzupełniające.
- Jakie są poziomy zgodności z WCAG?
- Czym są zasady, wytyczne i kryteria sukcesu WCAG?
- Jakie zmiany wprowadzono w WCAG 2.2?
- W jaki sposób zmiany w WCAG 2.2 wpływają na praktykę testowania dostępności?
- Jak stworzyć i wykorzystywać listę kontrolną opartą o WCAG?
- Czym jest ARIA, jak i kiedy jej używać?
- Jakie są podstawowe narzędzia testera dostępności?
- Jak używać skanerów dostępności cyfrowej?
- Jak działają czytniki ekranu?
- Jak wykorzystać konsolę przeglądarki do testów dostępności?
- Jakimi narzędziami badać kontrast interfejsu użytkownika?
- Typowe błędy dostępności (3h)
- Przykłady najbardziej problematycznych komponentów aplikacji webowych - demo:
- Obrazy, nagłówki i struktura strony, linki oraz przyciski
- Menu rozwijalne, okna modalne, pułapki klawiaturowe
- Formularze, czcionka, kontrast
- Audio i wideo, kod HTML, pliki PDF
- Przykłady rozwiązań najczęstszych problemów dostępności - demo:
- Dobre praktyki
- Biblioteki dostępnych komponentów webowych
- Jak uniknąć typowych błędów dostępności?
- Dostępność cyfrowa na każdym etapie wytwarzania oprogramowania
- Rola designera, specjalisty UX, developera, testera, menadżera w zapewnianiu dostępności
- Automatyczna weryfikacja dostępności (2h)
- Przegląd narzędzi dostępnych na rynku
- Jak automatyzować testy dostępności na różnych etapach cyklu życia oprogramowania?
- Porównanie najpopularniejszych narzędzi
- Automatyczne skanowanie stron internetowych - demo
- Jak zintegrować testy dostępności w procesie CI/CD?
- Lintery
- Narzędzia do testów jednostkowych
- Narzędzia do testów integracyjnych i systemowych - demo
- Skanery monitorujące dostępność na środowisku produkcyjnym
- Integracja narzędzia do automatycznej weryfikacji dostępności z procesem CI/CD - demo
Poznaj naszych trenerów

Adrian Wyka
Od 2020 roku edukuje, konsultuje i testuje w obszarze dostępności cyfrowej, infrastrukturalnej i informacyjno-komunikacyjnej. Ponad 10 lat doświadczenia w obszarze kultury dla osób niepełnosprawnych. Doświadczony użytkownik technologii i rozwiązań ułatwiających osobom niewidomym codzienne życie.

Dawid Górny
Tester i konsultant dostępności, ambasador osób z niepełnosprawnościami. Od ponad dwudziestu lat wykorzystuje technologie asystujące w pracy i codziennym życiu. Aktywnie działa w organizacjach pozarządowych, pasjonuje się dostępnością kultury i sztuki. Certyfikowany IAAP Certified Profesional in Accessibility Core Competencies (CPACC).

Krzysztof Suder
Specjalista UX, konsultant, tester i audytor dostępności aplikacji webowych i mobilnych. Specjalista w zakresie zgodności z WCAG. Certyfikowany DHS Trusted Tester.

Tomasz Bonior
Ekspert automatyzacji testów, kierownik działów technologicznych, mentor i wykładowca. 15 lat budował złożone systemy informatyczne. Współtwórca KraQA, prelegent konferencji testerskich, jego specjalność to prowadzenie warsztatów dla programistów i testerów automatyzujących.
Zapisz się na szkolenie!
Praktyczne wprowadzenie do testowania dostępności aplikacji webowych
Cena: 1900 netto
19-20 lutego 2026, online
Udział w dziesięciogodzinnym szkoleniu
Imienny certyfikat
Jeśli masz pytania dotyczące szkolenia napisz na contact@accens.io lub zadzwoń: 12 347 07 18
To nie dla Ciebie?
Zapoznaj się z pełną ofertą naszych szkoleń. Być może inne lepiej zaadresuje Twoje potrzeby?