Co powinien zawierać raport z audytu dostępności cyfrowej?

Na czym polega audyt dostępności cyfrowej?
Audyt dostępności to zbiór czynności, które mają na celu ocenę poziomu dostępności cyfrowej aplikacji webowej, mobilnej lub desktopowej. Oceny tej dokonuje się na podstawie testów przeprowadzonych na reprezentatywnej próbce, zazwyczaj nie testuje się całej aplikacji czy strony lecz ogranicza się testy do rozsądnego zakresu, np. kilkunastu podstron czy ekranów. Efektem końcowym audytu jest raport zawierający informację o aktualnym stanie dostępności aplikacji oraz znalezionych błędach i rekomendacjach ich poprawy. Na podstawie dokumentów powstałych podczas audytu zamawiający powinien być w stanie zrozumieć jakie są problematyczne obszary w aplikacji oraz jak można je naprawić. Audyt powinien być przeprowadzony zgodnie z ustaloną metodyką np. WCAG-EM, a w jego przeprowadzenie powinni być zaangażowani zarówno tester techniczny (specjalista WCAG) jak i realny użytkownik z niepełnosprawnością.
Jaki jest cel audytu dostępności cyfrowej?
Podstawowym celem, dla którego przeprowadza się audyt, jest dostarczenie obiektywnej informacji na temat dostępności wybranej strony internetowej, aplikacji webowej lub aplikacji mobilnej.
Audyt dostępności przeprowadza się z dwóch powodów. Pierwszym jest stwierdzenie, w jakim stopniu aplikacja jest zgodna z wymaganiami formalnymi np. ustawy lub WCAG konkretnego poziomu (na przykład A). W tym celu tester techniczny przeprowadza szereg testów, które mają za zadanie wykryć problemy z dostępnością cyfrową testowanych elementów aplikacji lub strony. W rezultacie tej części audytu powstają zgłoszenia znalezionych problemów, zawierające ich dokładny opis oraz rekomendacje poprawy. Drugim z powodów przeprowadzania audytu jest stwierdzenie, na ile końcowy użytkownik z niepełnosprawnością jest w stanie w sposób łatwy i intuicyjny korzystać z aplikacji. W tym celu tester lub testerzy z różnymi niepełnosprawnościami, takimi jak problemy ze wzrokiem, słuchem czy ograniczoną mobilnością, testują różne scenariusze lub po prostu eksplorują aplikację przechodząc przez poszczególne ekrany. Podczas tych testów oceniają oni czy poszczególne zadania takie jak np. założenie konta, wypełnienie i wysłanie formularza kontaktowego czy znalezienie numeru telefonu na stronie są możliwe do wykonania i czy mogą one być w jakiś sposób usprawnione. Wszystkie spostrzeżenia i rekomendacje testerów z niepełnosprawnościami są także wzbogacane o bardziej techniczną perspektywę testera technicznego.
Dzięki takiemu dwutorowemu podejściu przedstawiona w końcowym raporcie z audytu informacja jest pełna. Ograniczanie audytu do tylko jednej perspektywy, czyli sprawdzanie tylko wymagań technicznych WCAG lub ograniczanie się tylko do testów z użytkownikiem z niepełnosprawnością niesie ze sobą duże ryzyko pominięcia istotnych informacji.
Z jakich części składa się raport z audytu dostępności?
Typowy audyt dostępności aplikacji lub strony internetowej przeprowadzany przez naszą firmę zakończony jest wysłaniem do zamawiającego pakietu składającego się z czterech części:
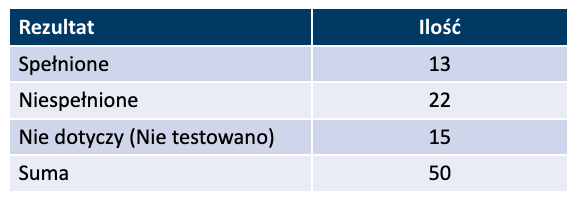
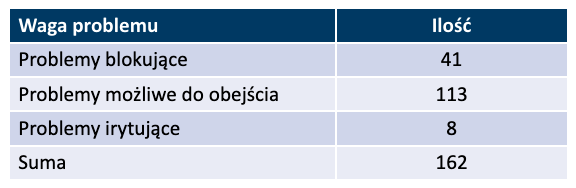
Raport główny, podsumowujący całość audytu - odpowiadający na pytania: kto, co, kiedy, jak i z jakim rezultatem? Z tego dokumentu można dowiedzieć się, jaki był cel oraz zakres testów, konfiguracja środowisk testowych, opis metody użytej podczas badań dostępności. Najważniejszą częścią tego podsumowania są wyniki testów: liczba spełnionych i niespełnionych kryteriów WCAG oraz liczba znalezionych problemów z podziałem na wagi. Jest to dokument adresowany przede wszystkim do sponsora projektu, managerów odpowiedzialnych za poprawianie dostępności oraz osoby zlecające przeprowadzenie audytu.

Lista kontrolna zgodności aplikacji z wytycznymi WCAG – checklista ta przedstawia, które kryteria sukcesu WCAG są spełnione, niespełnione lub też nie były testowane w aplikacji, bo nie mają zastosowania. Do każdego z niespełnionych kryteriów jest przypisany co najmniej jeden problem. Każdy defekt dostępności jest dokładnie opisany, ma przypisaną wagę oraz zrzut ekranu przedstawiający problematyczny element. Do wszystkich problemów dodajemy rekomendacje poprawek, często wzbogacone o przykładowy kod rozwiązania. Ten dokument najbardziej interesuje developerów frontend i aplikacji mobilnych, projektantów UI wprowadzających poprawki oraz testerów odpowiedzialnych za późniejsze retesty poprawionej wersji.
Lista problemów i sugestii znalezionych przez użytkownika z niepełnosprawnością – w zależności od wymagań projektu różna ilość użytkowników z różnymi rodzajami niepełnosprawności może przeprowadzać testy w ramach audytu. W zależności od tego może powstać więcej lub mniej raportów, jednak wszystkie co do swojej struktury są podobne. Zawiera problematyczne z punktu widzenia użytkownika elementy oraz sugestie poprawek. Każdy problem jest opisany, a rekomendacje są konsultowane z testerem odpowiedzialnym za testy techniczne (WCAG). Część tej listy pokrywa się z problemami wykrytymi podczas testów technicznych, w raporcie użytkownika z niepełnosprawnością są one odpowiednio oznaczone.
Skompresowany plik ze zrzutami ekranu – jest to zbiór screenshotów, które powiązane są z odpowiednimi zgłoszeniami z raportów. Na poszczególnych zrzutach oznaczone są elementy, które stanowią problem z punktu widzenia danego zgłoszenia.
Jakie problemy wykrywamy w trakcie audytu?
Przykładowy problem wykryty w ramach audytu dostępności cyfrowej i rekomendacje dotyczące jego poprawy:
ID błędu: 1
Kryterium sukcesu: 4.1.2
Nazwa błędu: Przycisk „X” do zamykania okna modalnego „Dodaj profil zakupowy” posiada niewłaściwą nazwę.
Opis błędu: Zaznaczony na zrzucie ekranu 1 przycisk do zamknięcia okna modalnego posiada w atrybucie "aria-label" nazwę "Dodaj profil zakupowy". Nazwa ta nie jest zgodna ze stanem faktycznym i może wprowadzić użytkownika w błąd.
Rekomendacje: Zalecana jest zmiana nazwy przycisku w atrybucie "aria-label" na "Zamknij okno dialogowe". Poprawny kod przycisku powinien wyglądać następująco:
<button type="button" aria-label="Zamknij okno dialogowe">
<img src="/static/media/image.png " alt="">
</button>
Miejsce występowania: Strona główna
Waga problemu: Blokujący
Audyt dostępności zakończony, co dalej?
Raport z audytu dostępności to nie koniec pracy, ale początek. Co dzieje się po zakończeniu testów dostępności serwisu? Czy wysłanie plików z raportami to już całkowity koniec takiego projektu?
Najczęściej nie. Zdajemy sobie sprawę z tego, że samo znalezienie błędów i wskazanie rekomendacji nie zawsze jest wystarczające do tego, aby klient mógł od razu zacząć poprawiać dostępność aplikacji. A ponieważ bardzo zależy nam na czynieniu świata bardziej dostępnym, jako dodatkowe usługi do audytu oferujemy także:
Konsultacje dotyczące przeprowadzonego audytu. Konsultacje mogą być wykorzystane przez:
projektantów UX i UI jako np. konsultacje design systemu lub nowych, dostępnych widoków aplikacji w Figmie lub innym tego typu narzędziu,
testerów na np. omówienie scenariuszy testów, oczekiwanych zachowań elementów oraz baz zawierających przykłady dostępnych komponentów,
developerów na np. omówienie przykładów działającego i nie działającego kodu, bibliotek dobrych przykładów czy standardów takich jak ARIA
managerów odpowiedzianych za zapewnienie dostępności, na omówienie strategii podejścia do procesu zapewniania i poprawy dostępności w długofalowej perspektywie.
Jeśli po przeprowadzonym audycie w trakcie konsultacji okaże się, że potrzebna jest ich większa ilość, zawsze oferujemy możliwość dokupienia dodatkowego czasu lub jeżeli będzie to bardziej efektywne przeprowadzenia szkolenia dla zespołu lub warsztatów adresujących konkretną potrzebę.
Retesty wprowadzonych poprawek. Powtórne testu mają na celu sprawdzenie, czy poprawione problemy, zarówno związane z WCAG jak i te wykryte podczas testów z użytkownikiem, zostały usunięte poprawnie i czy poprawione elementy zachowują się zgodnie z wymaganiami dostępności. Podczas retestów sprawdzamy jedynie wcześniejsze zgłoszenia przypisując im status „Poprawione” lub „Niepoprawione” i dodając do tego komentarz lub rekomendacje dalszej poprawy.
Reaudyt dostępności po wprowadzeniu wszystkich poprawek. Podczas reaudytu oprócz ponownego testowania wcześniejszych zgłoszeń, aby sprawdzić czy zostały one wyeliminowane sprawdzamy ponownie też wszystkie inne elementy w aplikacji testowane podczas pierwszego audytu. Dzięki temu możemy upewnić się, że do serwisu nie zostały wprowadzone żadne nowe błędy i że po poprawkach serwis jest zgodny z wymaganiami WCAG oraz jest użyteczny dla osób z niepełnosprawnościami. W optymistycznym scenariuszu raport końcowy z tego audytu pokazuje brak niespełnionych kryteriów WCAG.
Utrzymanie dostępności w dłuższym terminie to złożony temat. Wdrażanie dostępności w organizacji to projekt polegający na tworzeniu i modyfikacji procesów wytwarzania, wdrażania i utrzymywania oprogramowania, dobierania, wdrażania i konfiguracji narzędzi, automatyzacji, monitorowania środowiska produkcyjnego... Ale to temat na osobny artykuł. Na pewno warto rozważyć wprowadzenie proaktywnego monitorowania dostępności. Można je przeprowadzać samodzielnie lub outsourcować, ważne aby odbywało się regularnie i skutkowało realnymi działaniami (poprawkami). Jednym z możliwych rozwiązań jest pakiet dostępność w abonamencie skrojony do konkretnych potrzeb.
Informacje praktyczne
Dług dostępnościowy, czyli duża liczba defektów dostępności, to jedna z części tzw. długu technicznego. Z naszych doświadczeń wynika, że firmy czy organizacje zamawiające audyt dostępności swoich stron internetowych lub aplikacji są często zaskoczone ilością wykrywanych przez nas problemów. Warto przygotować się na to, że będzie ich kilkadziesiąt lub nawet kilkaset i z wyprzedzeniam zaplanować czas na ich poprawianie. Przydać mogą się również szkolenia z obszaru dostępności cyfrowej dla projektantów UX, developerów, testerów i managerów.

Koszt audytu dostępności aplikacji mobilnej lub webowej zależy od wielu czynników. Warto wziąć je pod uwagę jeszcze przed decyzją o zamówieniu takiej usługi. Większość z nich opisaliśmy w osobnym artykule, przeczytaj jeśli chcesz wiedzieć od czego zależy cena audytu dostępności cyfrowej.
Omówienie raportu z audytu dostępności to zdecydowanie dobra praktyka. Można je zorganizować w formie spotkania online. Warto zaprosić wszystkie osoby, które będą zaangażowane w planowanie prac, poprawianie i testowanie wykrytych problemów. Zazwyczaj wystarczy przeznaczyć na taką prezentację 60-90 minut. Szczegóły techniczne, jak np. sposoby poprawienia konkretnych problemów, nie są dyskutowane na tym etapie. Celem jest przede wszystkim zakomunikowanie zakończenia prac, rezultatów oraz wstępnych planów na kolejne działania.

Kacper Mikocki
Współzałożyciel Accens, odpowiedzialny za obszar testów i szkoleń
Specjalizuje się w technicznych aspektach dostępności cyfrowej, ma na koncie kilkadziesiąt projektów testujących dostępność i audytów WCAG oraz szkoleń. Tester oprogramowania, webmaster, trener i konsultant, certyfikowany IAAP Web Accessibility Specialist.
Rozważasz audyt dostępności swojej strony lub aplikacji mobilnej? Chcesz sprawdzić jej aktualną zgodność z WCAG? Zapoznaj się z naszą ofertą testowania dostępności lub audytu WCAG. Organizujemy również szkolenia z dostępności cyfrowej, podczas których zdobędziecie wiedzę potrzebną do zaadresowania akcji wynikających z audytu.
